

Let me know if you have further questions. We use this technique in the following online demo: PivotGrid - Drill Down. Hello, Place DataGrid inside ntentTemplate.

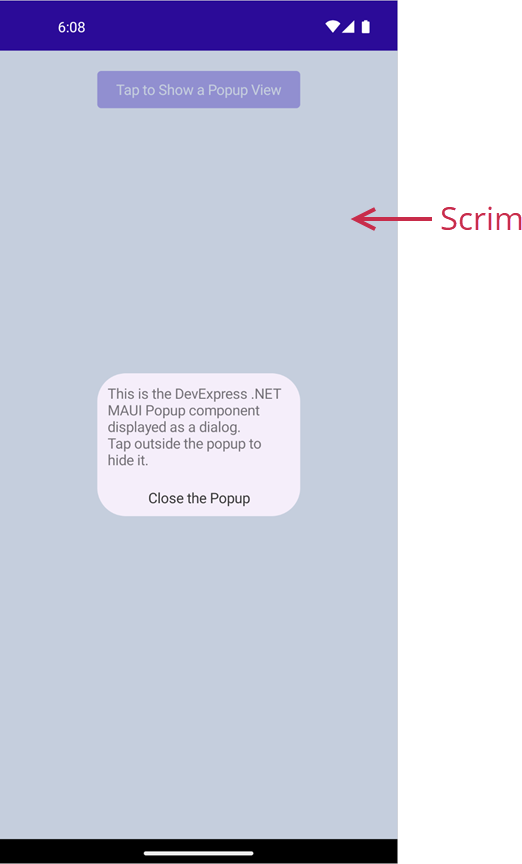
Please refer to the Website Terms of Use for more information in this regard. Core.Themes XamarinData Xamarin Xamarin Xamarin Horizontal Color Color Horizontal Horizontal DXPopup.Content Property In This Article Declaration Property Value Remarks Example Gets or sets a view the Popup displays. Andrew Ser (DevExpress Support) created 2 years ago.

Any and all materials or information divulged during chats, email communications, online discussions, Support Center tickets, or made available to Developer Express Inc in any manner will be deemed NOT to be confidential by Developer Express Inc. Please refer to the Website Terms of Use for more information in this regard.Ĭonfindential Information: Developer Express Inc does not wish to receive, will not act to procure, nor will it solicit, confidential or proprietary materials and information from you through the DevExpress Support Center or its web properties. Developer Express Inc disclaims all warranties, either express or implied, including the warranties of merchantability and fitness for a particular purpose.

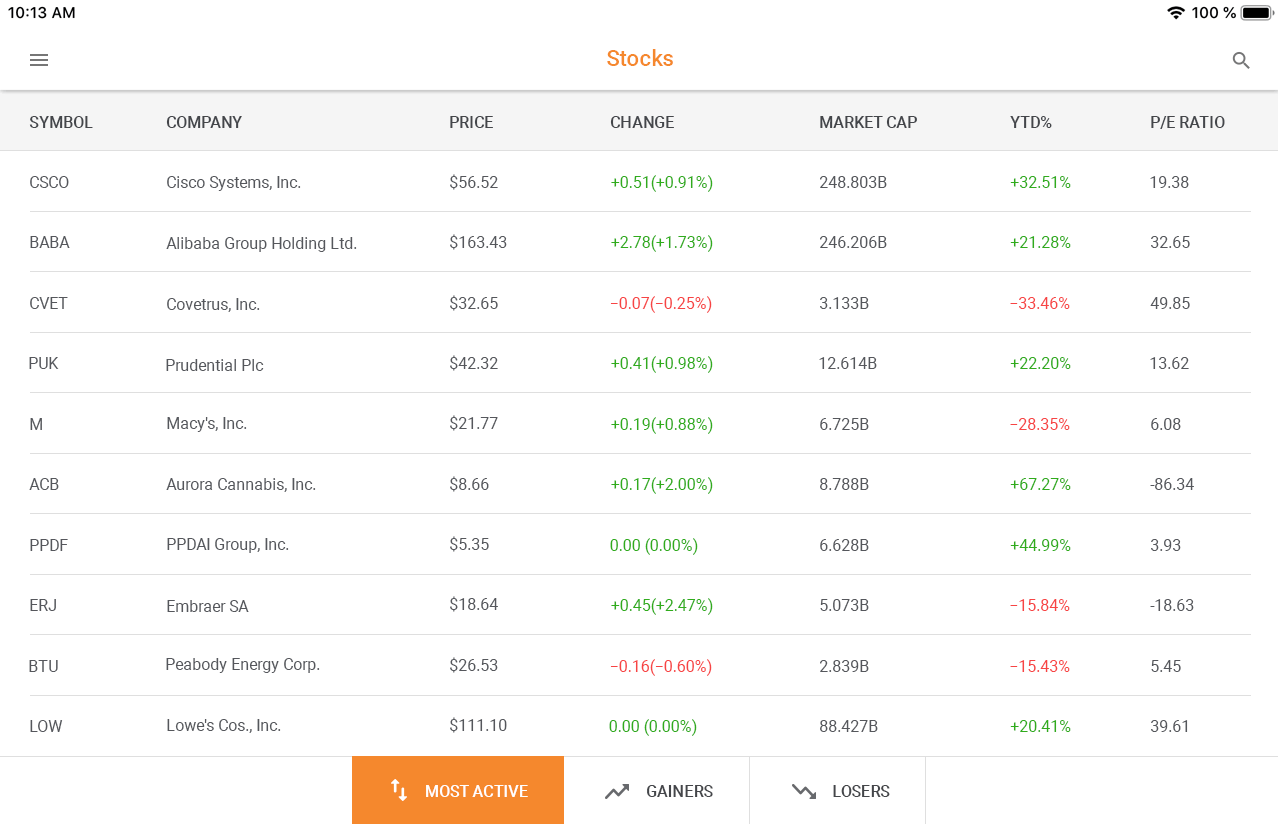
You can use the following options to specify the column width and row height: To do this, set the DataGridView.AdvancedColumnLayout property to the AdvancedColumnLayout object with the specified ColumnDefinitions and RowDefinitions collections. This example shows how to define the multi-row column layout for a grid that contains information about employees.Įnable advanced layout mode and specify layout details - the number of columns and rows, and each column width and row height.


 0 kommentar(er)
0 kommentar(er)
